Для тестирования приложения выбрано устройство просмотра – «смартфон», т.к. малый экран острее выявляет проблемы UI проектирования.
Понимая приложение сети магазинов Юлмарт, как торговую площадку, мы усматриваем ошибки проектирования, замедляющие поиск необходимого товара, затрудняющие изучение свойств товара, сравнение и покупку.
В отличие от офлайн магазина, куда потенциальный покупатель может попасть случайно (напр. в крупном торговом центре, «заодно заглянул»),
в онлайн магазин, покупатель приходит целенаправленно за определенным товаром (Осознав потребность, часто уже и осуществив выбор, сравнивает цены в различных магазинах).
Вероятность спонтанной, не запланированной покупки мала, и если она и состоится, то вероятнее всего это будет товар, сопутствующий основному (Логика мерчендайзера ясна, но сама теория является сомнительной даже для офлайна).
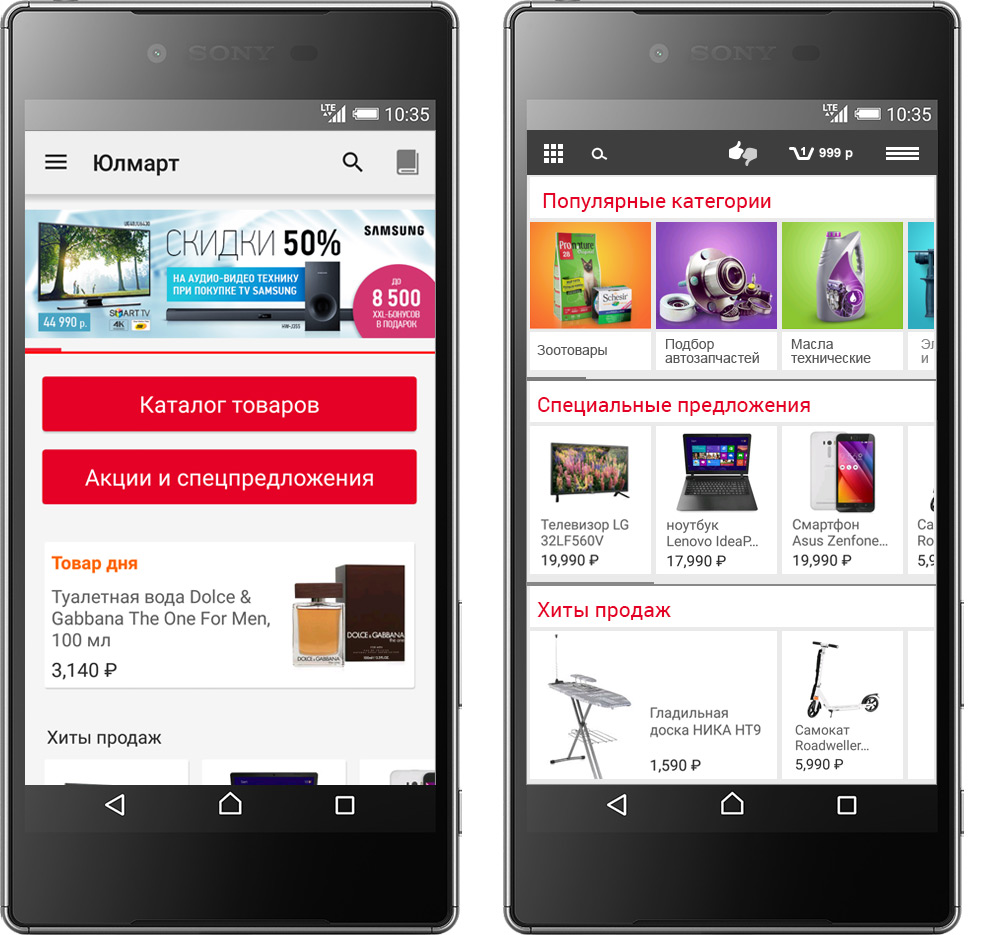
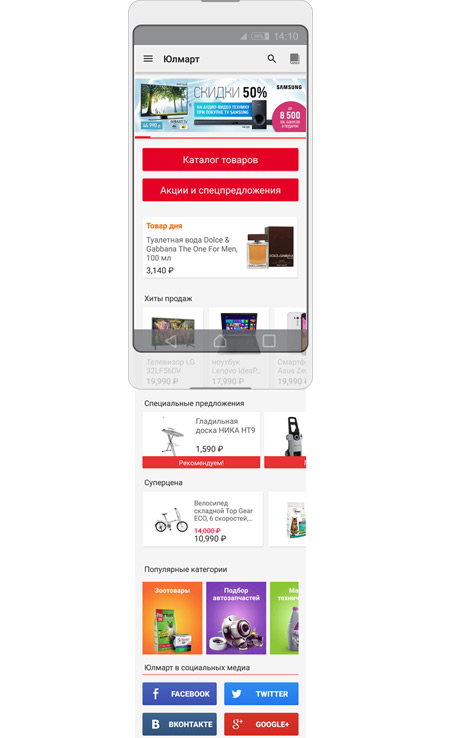
Рекомендуем изменить в «первом экране»:
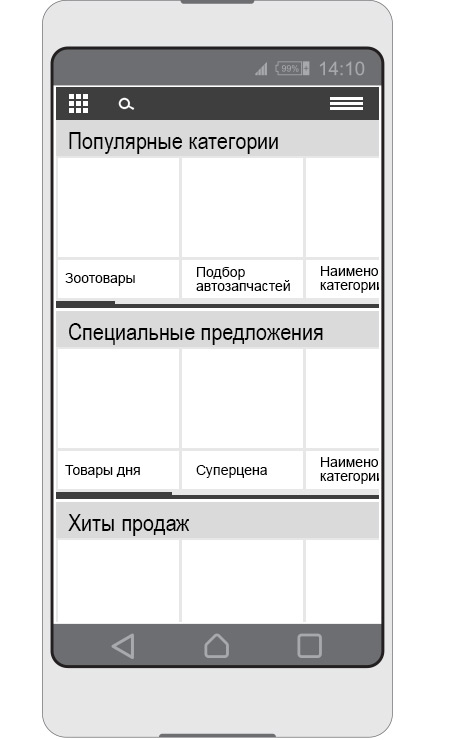
1. Порядок категорий и их группировку.
2. Иконки-навигаторы и их расположение.


Является общепринятым располагать значимую информацию по очередности с лева на право, подчеркивая иерархию размером или яркостью.
Рекомендуем:
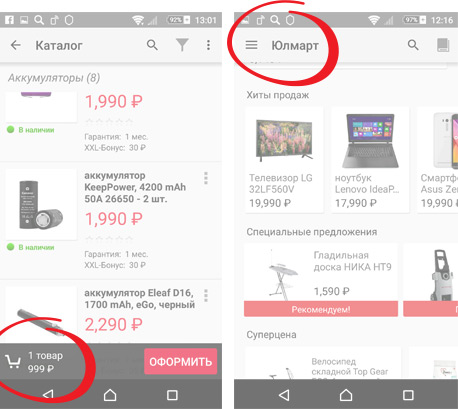
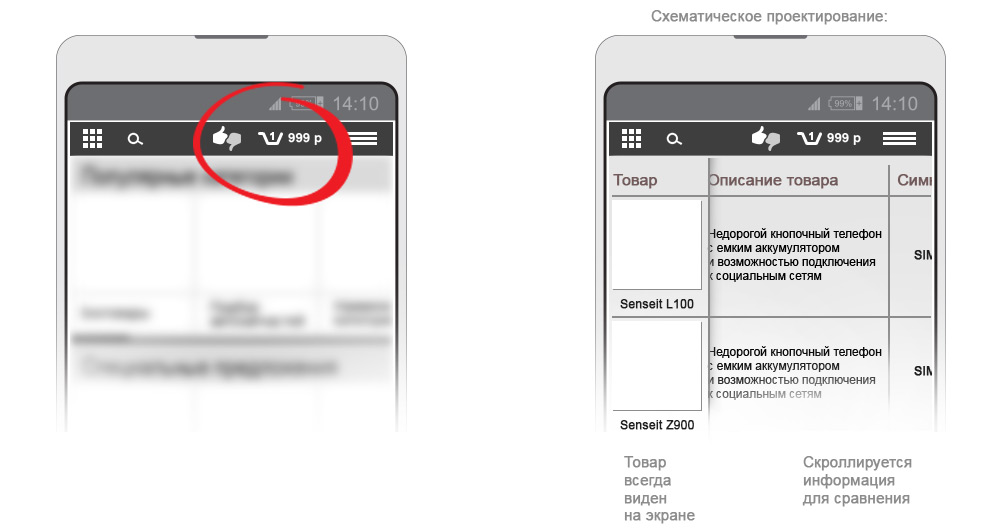
1. Иконку «каталог» перенести в левую часть экрана. Изменить дизайн иконки. Сейчас она не понятна, что приводит к необходимости нарисовать на весь экран некрасивую красную кнопку «каталог».
2. Информацию о «товаре к сравнению» выводить на видимую часть экрана.
3. Информирование о заказанном товаре сделать компактным.


Для всего приложения можно констатировать отсутствие системности, что пагубно влияет на восприятие информации. Уже одна только шрифтовая верстка, способна существенно упростить процесс восприятия, а значит, ускорить выбор и саму покупку.
Чем больше ошибок в размере и стиле шрифтов, в элементах декорирования и управления – тем сложнее и дольше, или «под вопросом» - сама покупка.
Частые ошибки:
Размер шрифта не показывает иерархию информации. Конкретная верстка, часто, затрудняет восприятие.
Дизайн злоупотребляет фирменным красным цветом. Местами это приводит к раздражающей глаза ряби.
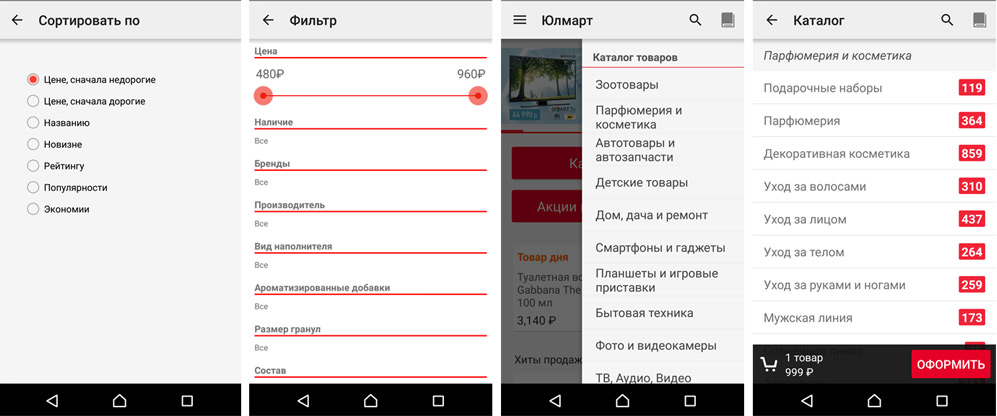
Пример ошибки:
Во всех «выпадающих списках» (фильтрах, меню и подменю) размер шрифта, отступы, дизайн декорирования – все разные.

Замечания:
Первый уровень каталога выводится мелким шрифтом, на половину экрана, наименование категорий разбито на две строки.
Рекомендуем:
Использовать для списка товарных категорий весь экран (почему-то подкатегории выводятся уже не на половину, а на полный экран по ширине). Решение позволит не переносить названия категорий на две строки – это улучшит читаемость, возможно, позволит укрупнить шрифт.
Пример ошибки:
В списках магазинов очень крупно выводится адрес. Хотя, для пользователя, первостепенным является станция метро, или населённый пункт.
Пример ошибки:
Магазины на карте при отдалении не группируются и сбиваются в кучи.
Пример ошибки:
Красный цвет раздражает в полосках фильтров, в многочисленных галочках, крупных кнопках, цена товара.
Структура информации в листинге категории товара. Замечания по верстке и «юзабилити»:
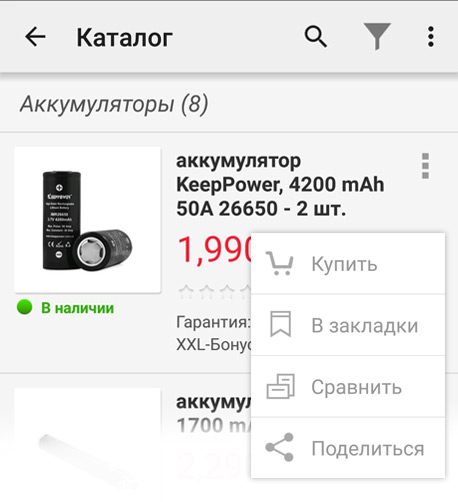
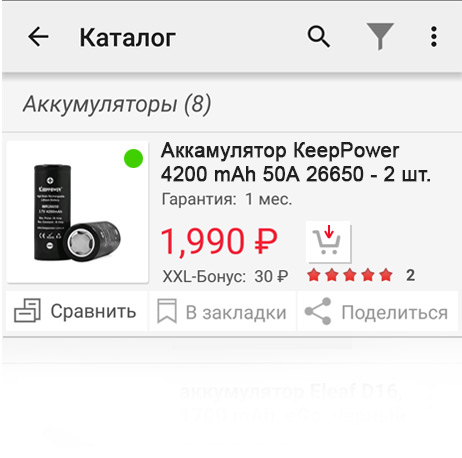
Список-листинг
В листинге, у «товара», есть скрытое контекстное меню. Если оптимизировать верстку, меню не придется прятать в выпадающем списке.


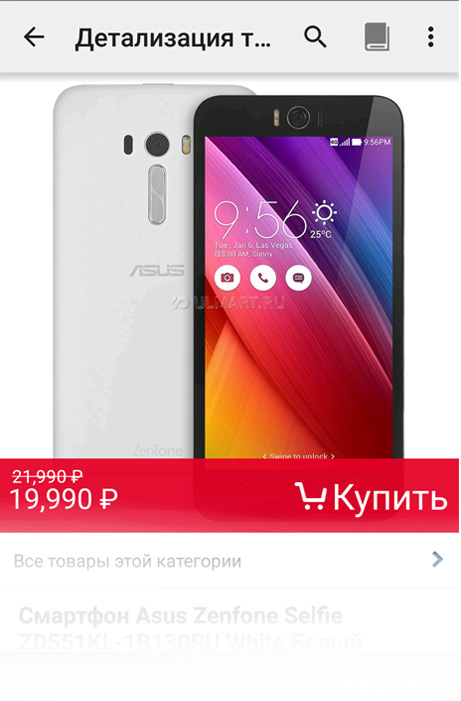
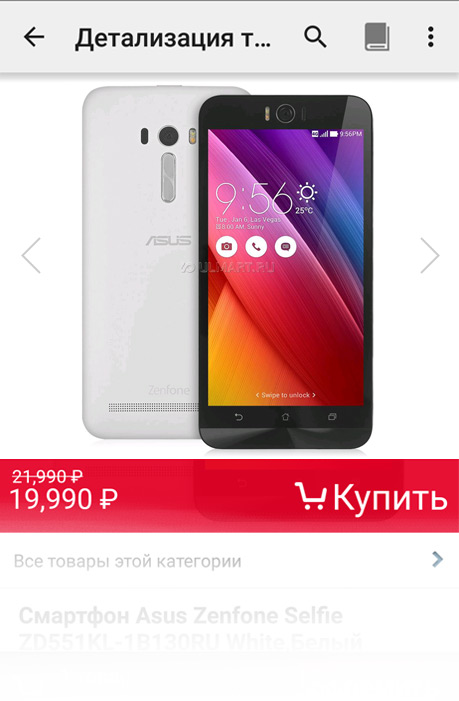
Карточка товара
Изображения на экране товара:
- «Ценник» скрывает «наползает» на фото товара, часто скрывая значимую часть изображения.
- Возможность перелистовать фото не очевидна.
- При нажатии на фото открывается список всех фотографий. Лишь после этого можно посмотреть фото увеличено. Увеличение фото pinch жестом невозможно.


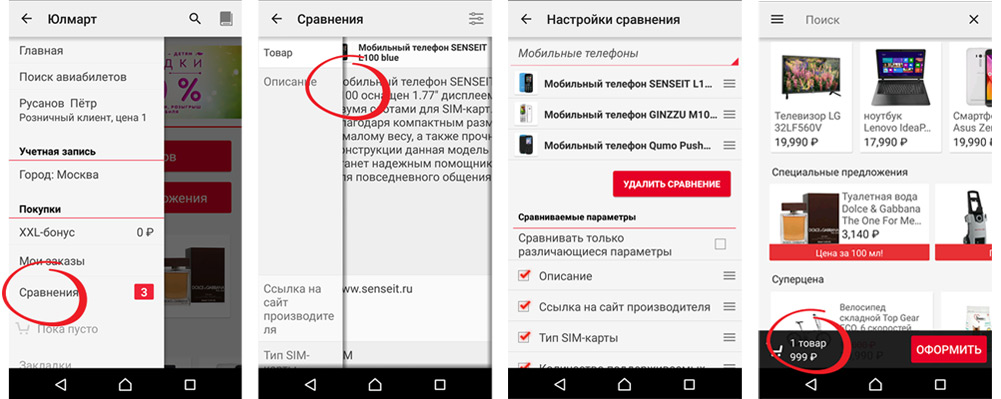
Товар добавлен к сравнению
Но найти, где его сравнивать - сложно (а искать надо в главном меню).
Организация информации в таблице сравнения исключает возможность сравнения. Экран «настройки сравнения», следовало бы сделать Главным экраном сравнения, т.к. он содержит фильтры, определяющие те категории, по которым потребитель желает сравнить товары.
Информация о заказе в корзине всегда висит на экране, отнимая полезное место.


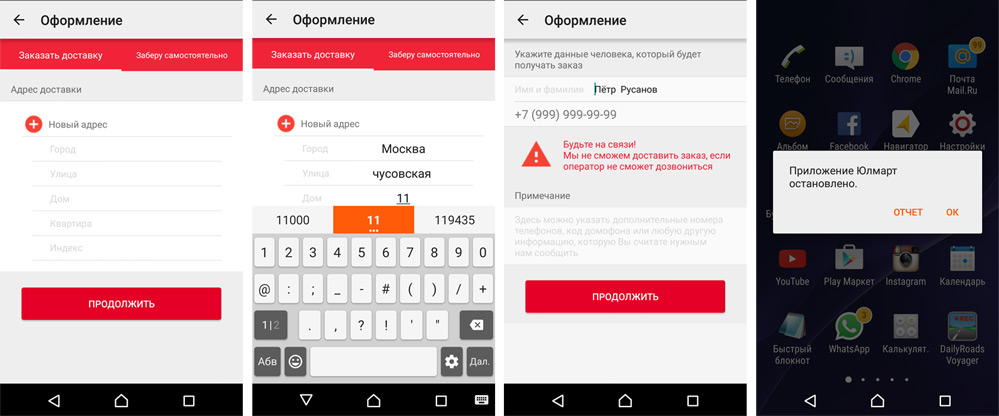
Заказ товара
Приложение определило место нахождения пользователя, однако это не отразилось на анкете заказа в корзине.
Не двигается экран при заполнении анкеты.
Только на втором экране заполняется информация, важная для покупателя при заказе.
Если телефон покупателя не вписан, но пользователь нажимает «далее», приложение вылетает.

Приложению нужно время на старт. Но при запуске, на пустом экране, несколько секунд отображается только колесо загрузки.
Рекомендуем брендировать экран загрузки.
Говоря о дизайне приложения, хочется отметить, что стиль оформления различается со стилем дизайна логотипа «Юлмарт», выполненном ближе к стилю «Material».
Рекомендуем внести корректировки.